アメーバブログにTwitterなどへのリンクを埋め込む方法。
と
ウィジェット作成して掲載する方法。
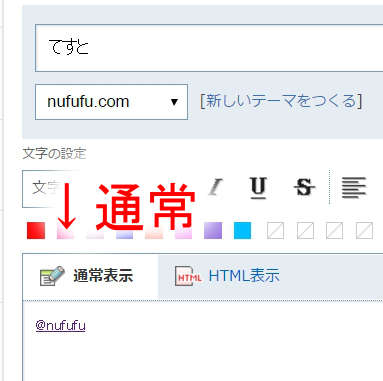
記事投稿画面の通常表示
通常表示だと

文字書いて
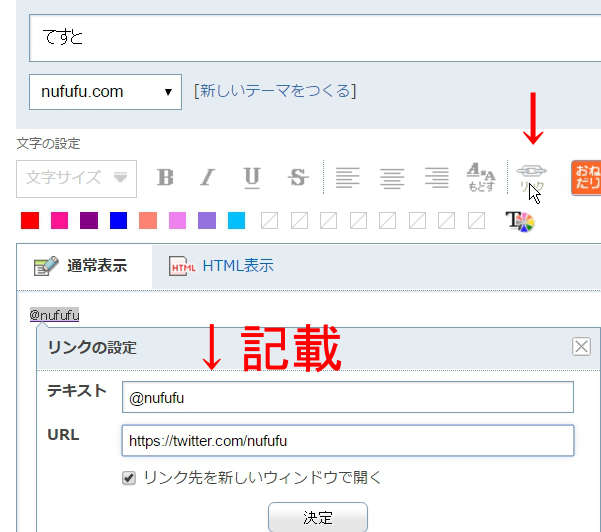
文字選択して反転させた状態で↓

リンクボタンでURL記載する。
記事中に貼るときはこれだけ。
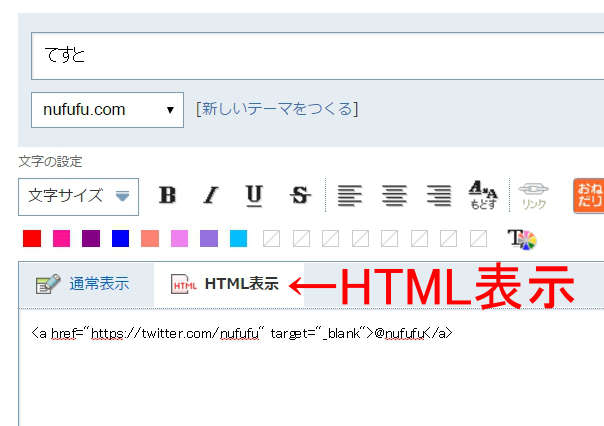
HTML記述だとこうなる

HTML記述ならこういう感じ。
<a href=”https://twitter.com/nufufu” rel=”nofollow” target=”_blank”>@nufufu</a>
nufufuの部分を自分のユーザーIDに置き換えて掲載する
コピペすると「”」が全角”になってしまうので半角にすることくらいか。
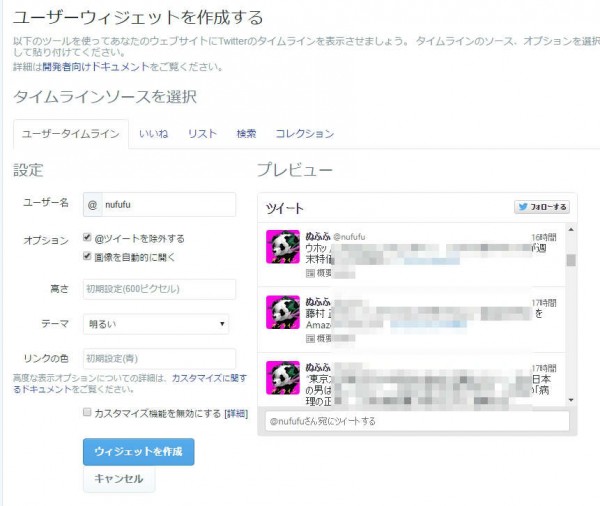
ブログパーツ
基本的には表示速度遅いのでお勧めはしない。WEBサイトなどに単一記事ページに掲載するのはありかもですが。
サイドバーなどに掲載すると遅くなる。
ツイート欄のストリームを流すブログパーツはここから作成できる。
https://twitter.com/settings/widgets/new
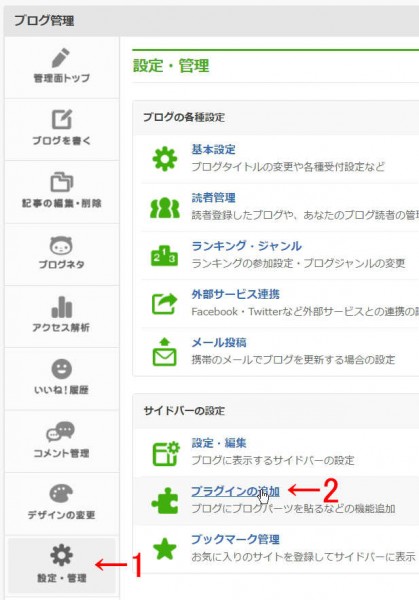
アメーバブログ本文にスクリプトは掲載できないのでサイドバーのパーツなどに掲載する。
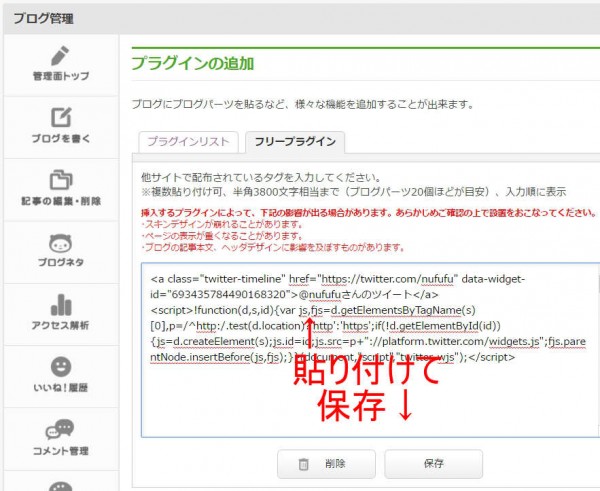
フリープラグインに掲載する手順
掲載してみた例
ワイドサイズが小さいので短縮されましたが幅は自動調節されるようだ。
以上。
ブログパーツの位置調節したり
元のブログデザイン変更したりすることで
位置・幅は別個調節が必要。








コメント