ブログやサイトの記事の文字数は何文字が良いのか?という問題は度々焦点があたる。
500文字は必要だとか、数千文字必要だとか諸説。
この実際の所。
- 文字数
- 離脱率
- 滞在率
- シェア
等
※間違ってても責任は取れません。
文字数。
文字数よりも”内容”
500文字だろうと数千文字だろうと、数万文字だろうと、文字数だけで内容の良し悪しは判別できない。
文字数ではなくそのページに、どういうことが書かれているか?
内容が重要。
文字がなくともイラストや動画などがあればコンテンツとして価値がある。
しかしGoogle検索エンジンは画像がどういうものかや動画の中身がどういうものかは判断できない。
検索エンジン
逆に検索エンジンは基本文字しか見ない。
文字が有ることでキーワードが重要視されるのですが、
そもそも適切な単語とコンテンツが存在する事が求められる。
文字が多いメリット
検索エンジンは画像検索も存在しますが、基本的に検索する時に人は単語で検索する。
画像検索自体も、画像がどういう画像なのかという判断を前後の文字で判断している印象が強い。(ALTタグや、キャプションだけでは無い)
文章が多い事で、そのページ使われる単語や語彙や関連する用語も増えるので色んなキーワードで検索されて集客できる可能性が大きくなる。
逆に文字数が少ないと、そのページに到達できる、検索キーワードの種類は減る。
バイラルメディアのようにソーシャルメディアからの流入だけを前提にUU集めたり
PPC広告などで集客するのであれば、それはそれで良いのかも知れませんが、コストや手間で面倒くさい。
逆に言うと、文章が少ないと集客する方法は検索エンジンから集めるのはハードルが高い。
(どこかの会社や店舗の公式サイトや、別の要素で被リンクとかが大量に継続して付くコンテンツなら異なりますが、普通はそんなヒット起きない。個人ブログだとなお更の事だ。)
注意点
注意すべき事。
関係が無い文字や文章を書き連ねても最悪スパムになったり、離脱率を上げることに繋がりかねない。
意味不明な文章を掲載してもワードサラダと違いが無くなる。
altタグなどに文字や文章詰め込むというのも意味不明。画像のタグは普通目で見えない。マウスカーソル合わせたりして表示したり、ソースコードいちいち開いて読む人はいない。これこそスパムだろう。
文章は、人が読む気になる内容でなければ意味が無い。
文字数や文章量は適切で適度な量が良い。
極端な文字数で、読ませたい記事内容で数万記事になっても問題も無い。
ちなみにSEOで1位に表示されるwikiの文字数は単体の記事文字だけでは6000文字程度だった。
Googleで『SEO』の検索結果
テキスト量の読み込みは画像にくらべて容量は少ないのだから文字数はいくらあってもいい。
例えば6万文字のテキストでも容量で考えたら100kb程度しかない(実際にはソースコードも加えたら容量は増えますが)
画像一枚よりも文字の方が何倍も軽い。
文字数は多い方が良い。
動画や画像の埋め込む位置が冒頭、記事中、文末など、どこが最適なのかは伝えたい内容によって異なる。
離脱率
離脱率が高いと、即ブラウザバックで戻っているか、ブラウザを閉じていることが考えられるため、
せっかく閲覧しに来た人が即逃げていることになる。
アクセス解析を見ていると、たまに思わぬ複合キーワードでアクセスしてきている人がいる。
目的のコンテンツでなかったということは度々ありますが、この辺り改善することは必要。
該当する内容を作れば、もしかしたら踏みとどまってくれるかもしれない。
音がなったり、ポップアップが出てくるサイトなどは消えて無くなれと思ったりする。
配信形広告で動画が再生されるタイプのもカチンとくる。
ブラウザ閉じようとしたらスクリプトか何かで閉じるの留まらせようとするサイトとか手遅れなんじゃないかと思う。
(商材系だけでなく、求人サイトの登録フォーマットで使用しているサイトがあったが・・・・)
滞在率
閲覧している時間を稼ぐこと。
文字数があった方が良い事は、滞在率を上げることが要素になる。
ただし無駄にだらだら文章を書くと、ブラウザを閉じられる。
この為、コンテンツの内容に創意工夫がないと無理。
読ませる気が無い記事
文字の大きさやフォントサイズにもよりますが、
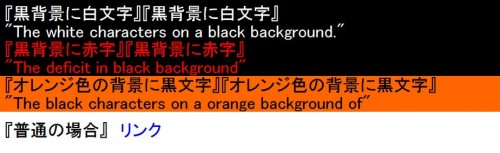
『黒背景に白文字』よりも『白い背景に黒字』の方が見やすい。
『黒背景に赤字』や、『オレンジ色の背景に黒文字』など読みにくい。
モニター環境が異なると見え方も異なる。
光の度合いや色見の設定はモニター全て統一されているのではなく個々の設定で異なるからだ。
全ての人が同じ自分と水準で見えるわけでもないので見にくい要素は極力なくすべきだ。
どうしても白背景に黒文字がいやという場合はフォントのスタイルや大きさなど工夫しないと読みにくいだけだ。
twitterや無料ブログで頻繁に読みにくい文字色とテキストサイズで運用している人が多くみかけるのですが全く理解不可能。
改行や文字間の空白の適切さやフォントの選択。
リンクの色とテキストの色や表示の仕方が一緒だと見分けられない。
奇抜を狙ったデザインよりもシンプルなデザインの方が読みやすい。
絵や動画を差込興味・関心をひきつけるのもあり。
グラフやスライドショー等。
好みで分かれますが文章の書き方や表現の現しかたとして、書籍よりもライトノベルの方が見やすいし、ラノベよりも漫画や図鑑の方が読みやすい。
写真や画像の意味が無い使い方
ただ無意味なflashとか無作為に表示される画像はウザイ。
ただし無駄にイメージ写真を挿入している記事は無駄だと思う。
悪例↓

風景写真とか飾って絵画でも飾るかのようなセンスは謎。
自己満足はどうでもいいのですが掲載するのであれば、関係がある写真や画像でないと、その画像無くても良い。
ALTタグも、前後の文章とも関係が無い画像なだけで、意味不でしかない。
画像の読み込みさせるだけ無駄。
むしろ表示するのも通信容量食うだけの無駄。
画像があるスペースも無駄。
ライトノベルに挿絵があるのは、そこに注目する要素があるからで、それが性もない風景がの挿絵だったらだれもその本買わないだろう。
リンクの張り方
文字数が多いか否かよりもそのページに留まるコンテンツがあれば良いだけだ。
下手にページを分割しまくってPV数稼ぎにやっきになる媒体ってどうなのよと思う。
(分割する事自体が悪くはないのですが、都度読み込みさせるため面倒。)
どこかの中~大規模媒体で全記事表示があるのに最初は半分で折っているサイトもどうなのかなと感じる。
テーマが違う記事だったり、文章の装丁上、読みやすさのために分割しているのであればまだ理解できますが、
スクロールすらすることなく、次ページが下に1~5>>とかあるサイトはウザイ(私的な感想であり全てがそうだとはいいませんが)。
1ページ目の時点で、膨大なのかと思って読みたくなくなる。
短編なら読むけど 最初から終わりが見えない長編記事を見たい気は失せる
分割する動機がないのに分割しているサイトは信用したくない。(モバイル回線で閲覧したときに分割されているのならまだ理解できる。PC向けサイトデザインで分割すんなと思う)
本文中に関連記事のリンクを多数掲載しているサイトもどうなのかと感じる。
その話題はここに詳しく書いた
とか いついつの話でとかなら分かるのですが
駄目な例
みたいなのは、どれ見るべきなのかワカラナイ。
1個に厳選してくれと思う。
むしろガメツク情報自分の記事にまとめて、その記事にリンク貼って
参考になったサイトとしてリンクまとめて掲載すればいいのにと思ってしまったり。
※文末のリンクはどうでも良い。ただし記事中で複数のリンク貼られまくると意味がわからない。
シェア
twitterでツイートされたり
facebookで「いいね!」を押されたりシェアされたり、
ソーシャルブックマークにブクマされることは必要。
ソーシャルサービスでシェアされても、 rel=”nofollow” 付きなので被リンクにはならない。
直接のトラフィックの導線が増えるので、シェアされることが増えるとPV数増加には繋がる。
ただし単発の増加では長期的なトラフィック増加には繋がらない。
継続的に他のトラフィックから、元記事がシェアされ続ける事で、さらに多くの目に触れる事になる。
更にシェアされ続ければ、長いことPV数獲得が可能になる。
「あとで読む」というタグがはてぶでよく頻繁に見かけるが、コンテンツが多いと”はてぶ”される可能性も高くなる。
はてぶされるとはてなブックマーの新着トピックに入ってさらに露出が増えるので、文字数もとい記事のボリュームがあることはプラスに働く。
はてぶされて、見る人が増えてさらにシェアされればシェアの連鎖。
これはコンテンツが「面白かったり」「為になったり」「役立つ記事」だったりしないと無理。
大抵「知識系」か「ネタ記事」、「ニュース記事」や「新製品の紹介」等が多い。
例外として、炎上でもシェアや「はてブ」が増えることもありますが、リプライや、ブックマークコメント等が怖いことになるので割愛。
ソーシャルメディアのボタン設置
シェアするボタンが設置していないと、ワザワザソーシャルメディアにURLコピペしてまで掲載する人は稀有。
こんな記事シェアしないだろうなと思っていても世の中物好きな人もいるかも知れないので一応設置しておく。
シェアボタンが、分かりやすいところにないと難しい。
極力見やすい位置に設置されていることが望ましい。
※表示速度との兼ね合いにおいては、非同期のシェアボタンの方が早く表示されることも頭の片隅にいれて置くべきだろう。






コメント