ブラウザだってたまに画面幅とかを計りたくなるのです。
サイドバーが何ピクセルなのかとか、wideサイズが何ピクセルなのかとか・・・とにかく数値は目視だとたいてい細かい数値はずれがでてしまうのでメジャーがほしくなるのです。そういうときにブラウザ上で計測可能なアドオンです。

物差しプラグイン
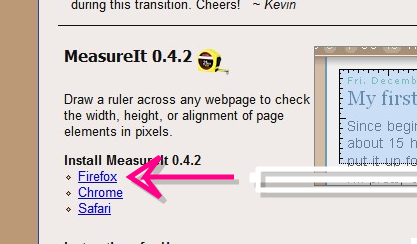
FireFoxで使える、物差し、ピクセルメジャーアドオン
FireFoxのみならず、GoogleChromeや、Safari、でも使えるらしい。
インストール方法はここからダウンロード
http://www.kevinfreitas.net/extensions/measureit/

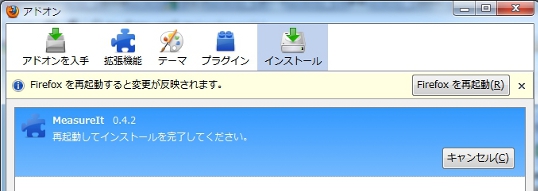
インストールできたら、ブラウザ再起動する。

FireFoxだと再起動したら有効になるので、画面左下にアイコンが追加されてることを確認してください。

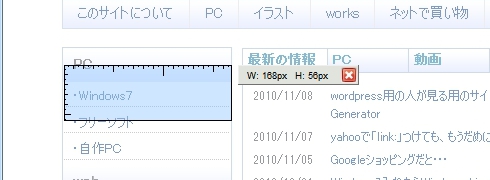
計り方はドラッグでできます。

便利です。
操作方法は応用があるようなので、英文の訳文メモしておきます。
使用上の注意
1. オンであるかオフにそれをターンするためにステータスバーかツールバーでMeasureItボタンのMeasureItアイコンをクリックします。
2. 定規箱をクリックして、引っ張り出します。
3. クリックしてください、そして、定規箱を動かすために成立します。
4. 1pxで定規箱のサイズを調整するArrowキーズ
5. 5pxで定規箱のサイズを調整する矢のキーズ+SHIFT
6. リサイズする定規箱の右下隅をクリックして、引きずります。
7. 1pxで定規をそっと突くCTRL+Arrowキーズ
8. 5pxで定規をそっと突くCTRL+SHIFT+Arrowキーズ
9. 別の定規を描き始めるためにその定規を閉じるか、またはそれの外をクリックするために「X」をクリックします。
10. MeasureItをオフにするために主要なESC
引用ダウンロード先: http://www.kevinfreitas.net/extensions/measureit/





コメント