 ホームページ
ホームページ レスポンシブデザイン確認ツール
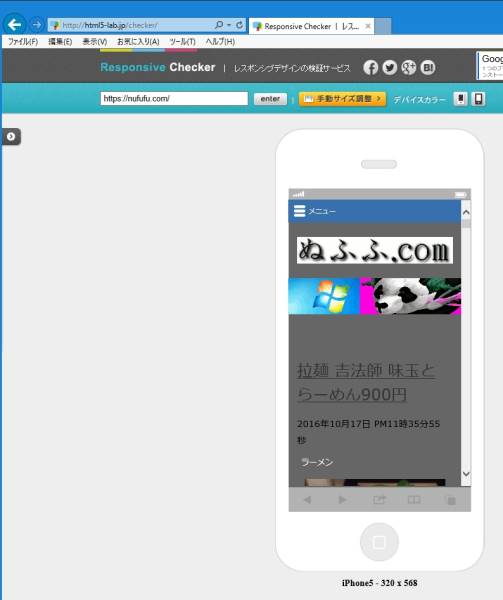
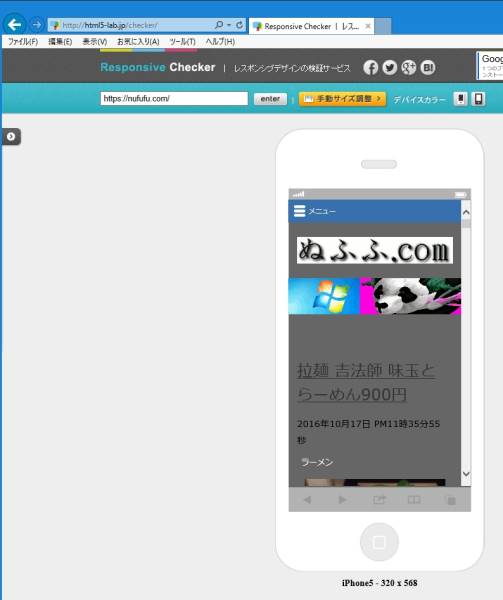
レスポンシブデザインをWEBで確認ツールのメモ。
ここではURL入力だけで確認できるサービスの紹介です。
スマートフォンやパソコン、タブレット端末などで表示した場合に
どのように表示されかをすぐに確認できるサイト。
 ホームページ
ホームページ  WordPress
WordPress  WordPress
WordPress  PC
PC  WordPress
WordPress