
WordPress内の画像設定と取り扱いについて。
あまり画像 img に関して具代的に解説されていない気がしたので気になる要素をまとめておく。
WordPressの画像の種類
- アイキャッチ画像
基本画像イメージの容量は小さくて良い。
サイト内での誘導の意味合いが多くクリックをさせる導線にする意味合いが強い為デザインの工夫が重要視されるが、極端な大きい画像ファイルを設定する意味はない。
アイキャッチ画像の既存記事の一括設定 Auto Post Thumbnail - 投稿記事内の画像
画像サイズは大きい物でも小さい物でも良いがこれは用途しだい。
・画像の価値が重要な場合は大きいサイズにしても可能。
・画像が説明表示の意味合いだけであれば、読み込んで読める程度の画質に圧縮するなど。
サーバーによっては自動でキャッシュかしたり縮小表示できるサービスも有る。
基本的に大きい画像で必要ない場合には、縮尺・圧縮してアップロードすることでサーバー容量や読み込み容量(転送量)を抑えることが出来る。
CDNは、サービスによって特徴が異なる。
CDNを用いることでサーバーの負荷は抑えることができるが、
WordPress公式プラグインの画像CDNは WordPress.comドメインのキャッシュがGOOGLE検索にインデックスされるためお勧めできない。
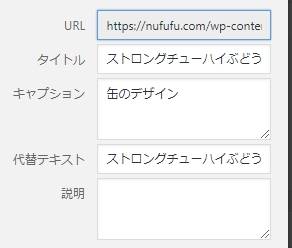
画像の詳細な設定方法
イメージタグの説明書きで、キャプションとaltタグはどちらが適切にGoogleに評価されるのかは不透明。
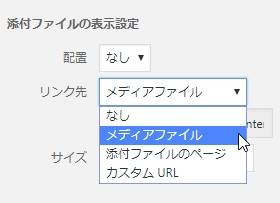
・添付ファイルの表示設定
代替テキストがaltタグに入る。 これは状況に応じて、メディアファイルか、添付ファイルのページに分けたい所。写真サイトなどだと、添付ファイルのページに飛ばした方が作りとしては面白いサイト作りが出来そうですがThemeに左右される。 - ソーシャルメディアで表示される画像の設定
TwittereカードやFacebookで表示される画像
wide幅が大きい比率。
TwitterとFacebook・Google+でも縮尺比が異なる為適度なサイズで設定するのが理想。
個別に設定したい場合
プラグインかTHEMEなどの機能で使い分ける。
別個に設定できるものや、選択できるもので使い分ける
画像ファイルの種類
jpg
png
gif
どれを使うかは、用途次第ですが、
一般的にはjpgが多い印象は強い。
pngでも設定できちんとデータ量を絞ればjpg程度に容量は抑えることはできる。
gifは動画でない限りは、あまり出番は特段ないかな。
jpgをpngに変換する方法(またはその逆) jpg ←→PNG等の画像ファイルの変換

文字「WordPress内の画像設定について」







コメント