WordPressのアイキャッチ画像は、「アイキャッチ画像を設定」で個別に可能ですが、最近のTheme(テーマ)が、どうもアイキャッチ画像を指定する物が増えてきたので、これまでの過去記事を全て「アイキャッチ画像を設定」で個別設定するには面倒なので、既存の画像が掲載されている記事を一括でアイキャッチ画像に変換する方法の紹介です。
- 無料ブログからWordPressに引越ししてきたときに使える。
- WordPressに、他のデータ(MT形式の記事データ等)を、インポートした場合にアイキャッチ画像がきちんと反映されていない場合。
使うプラグイン:Auto Post Thumbnail
- Auto Post Thumbnailというプラグインを用いると、一括で、アイキャッチ画像が設定できる(画像フアィルが挿入されている記事のみ)。
- 新規投稿はアイキャッチ画像を任意で設定しない場合は、自動で先頭の画像がアイキャッチ画像として設定されることになる。
- プラグインのwordpressページの紹介はこちら、Auto Post Thumbnail
http://wordpress.org/extend/plugins/auto-post-thumbnail/
Auto Post Thumbnailの使用方法

プラグインの追加から、

プラグインを有効化する
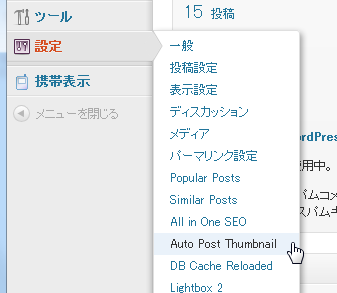
 「設定」から「Auto Post Thumbnail」をクリックする
「設定」から「Auto Post Thumbnail」をクリックする
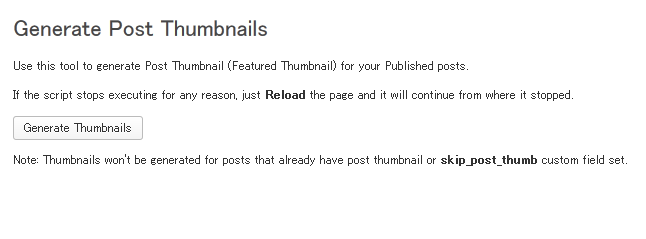
 この画面で、「Generate Thumbnails」 をクリックと自動で過去記事のアイキャッチ画像の設定が始まる。
この画面で、「Generate Thumbnails」 をクリックと自動で過去記事のアイキャッチ画像の設定が始まる。
記事数が多いとかなり時間がかかる。
WP内で、記事更新等しないで気長に待っていてほしい。
ちなみに翻訳してみたらこう表示されていた。
注:
Generate Post Thumbnails
ポスト親指の爪を生成します
Use this tool to generate Post Thumbnail (Featured Thumbnail) for your Published posts.
あなたのパブリッシュされたポスト用にポスト・サムネール(注目のサムネール)を生成するこのツールを使用してください。If the script stops executing for any reason, just Reload the page and it will continue from where it stopped.
スクリプトが任意の理由で実行することをやめる場合、ページとそれに単に再びロードする、それが止まった場所から継続するでしょう。Note: Thumbnails won’t be generated for posts that already have post thumbnail or skip_post_thumb custom field set.
親指の爪は、ポスト親指の爪かskip_post_thumb習慣フィールド・セットが既にあるポスト用に生成されないでしょう。





コメント