モバイル端末にWEBサイトを高速で表示させようとする試みのAMPという仕組み。
最近日に日にアクセス数が減ってきているなぁと思ったら
AMPページはアクセス数計測していなかったというオチ。
幾つかAMP化することによるメリットデメリットの紹介と
WordPress(ワードプレス)のAMP化後のアクセス解析タグ・アドセンス広告導入などの設定方法の紹介です。
- 気になった点
- AMP化するのに導入は楽。
- エラー是正するのは大変。
- アフィリエイトタグは未知数な事になる(基本テキストリンクは問題ないと考えられる。トラッキングコードは不明)
- デザインはプラグイン任せになる。
- アクセス数のカウントも、どのサービスを使うかによる。
AMP化のデメリット
- 回遊率が悪くなる。リンクの構造がAMP独自の雛形になるため、異様に滞在率が異なる
- リンクが一部無効になる(a href= タグなどに邪魔な文字があるだけで無効になったりしている)
- CSSで作ったデザインがことごとく無駄になる。
レスポンシブなどPCサイト版の表示をAMPには引き継げない - 通常THEMEに組み込んだscript類は全て無駄になる
- アドセンス広告などは別個設置が必要
- アクセス解析も別個設置しないといけない
AMP化のメリット
(元のサイトが爆速なら除く 0秒代~2秒程度の場合)
2017年1月現在においては極端なAMP導入のメリットは存在しない。
圧倒的にモバイル端末からの、検索エンジンによる流入がある場合以外は必要ないかなと思います。
※レスポンシブWEBデザインやモバイルサイト向けのデザインで装飾にこだわってもAMPページでは全て無駄になる。
サイト内の回遊でAMPページから通常ページに切り替わることもあるため、AMP特化するのも悩みどころ。
AMPページ化のプラグイン
WordPressをAMP化するのに必要なプラグイン。
これ導入すればAMP化は済む
お勧め:Accelerated Mobile Pages
付随機能を付け対場合はこのプラグインを利用してAMP化させる。
Accelerated Mobile Pages
https://ja.wordpress.org/plugins/accelerated-mobile-pages/
AMPを細かく設定するもの。
タイトルロゴ他、色々と微調整が可能。
アナリティクスタグを導入するのはこれが楽。
アドセンスとかソーシャルタグもこれ一つで応急措置は済む。
Accelerated Mobile Pagesと同様のプラグインで
以下のようなものがある。
Facebook Instant Articles & Google AMP Pages by PageFrog
https://ja.wordpress.org/plugins/pagefrog/
どれがすぐれているのかは謎
これだとページとかもAMP化できるほかカスタマイズできる項目も異なる。
AMP化したページの挙動の違い
- 通常のリンクタグについて
- アマゾンのhttpsタグは表示されている。
画像のみでリンクは、何故か無効になる。※一時的なプラグインのバグか何かだったと思われる。プラグインを更新していたら普通にリンク先に飛べるようになっていた。 - 楽天アフィリエイトのタグは何故か非表示になる
- prevタグなども含まれるとそのリンクは表示されない。
リンクタグだけでも、うまく動作していないものが見受けられる。
アフィリエイトコードなども
アフィリエイトBだとAMPページ用のコードタグが取得できますが
WordPressで AMPページだけ別のアフィリエイトタグに切り替えるのは不可能。
Accelerated Mobile Pagesの設定方法
Accelerated Mobile Pagesの使い方などについて。
アナリティクスタグとアドセンス広告などについて
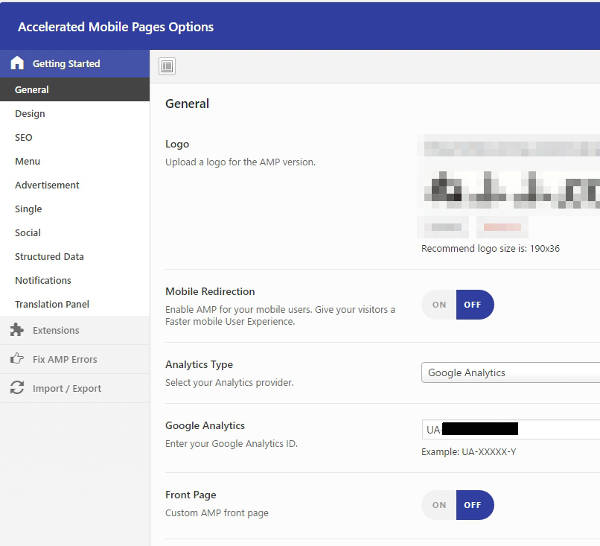
ampページにGoogleアナリティクスを設置する方法
通常のアクセス解析のタグとは別の導入方法でないと
AMPページは解析できない。
埋め込めないことはできなくもないのですがコード貼り付けとAMPの雛形を理解していないと頭かかえる。
ヘッダーとbodyにアクセス解析埋め込む方法も存在していますが
これだと面倒なので
他のプラグインを用いたら
広告タグもアクセス解析も楽に導入できた。
これも上記で記載した
Accelerated Mobile Pagesの導入で回避できるのでプラグイン使った方が楽
- 解説図
- Analytics Type
- Google Analytics
と
これを設定すればOK
※Googleの説明では
AMPページのトラッキングコードは
通常サイトとは別のタグの再取得を推奨している。(ただしこれだとPV数は分割されるのが難)
微々たるアクセスの量ではありますが
通常ページが減っているアクセス数は
AMPの数値の分合計したら整合性がとれる気がした。
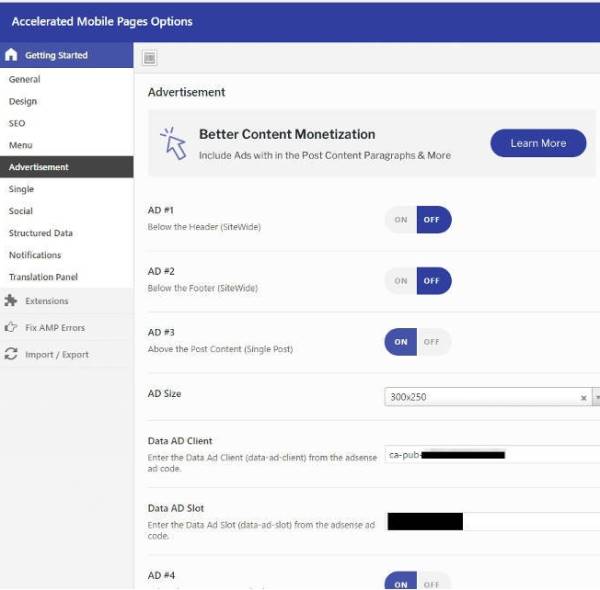
AMPページに、Googleアドセンスの設置方法
アドセンスの設置もこれまた面倒くさい
Accelerated Mobile Pagesというプラグインを導入すれば設置は
アドセンスのコードから任意の文字列さえコピペすれば導入可能。
別個AMP用に取得しなおした方が良いだろう。
- ca-pubと
- Data Ad Slot (data-ad-slot) アドセンスの広告番号を設置することと
- 広告サイズを選択すればよい。
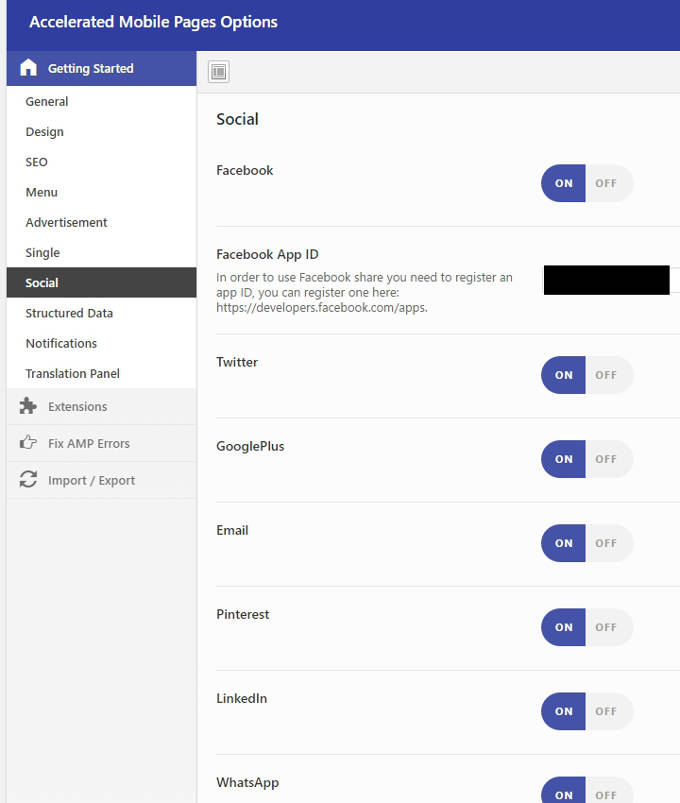
ソーシャルブックマーク
Accelerated Mobile Pagesのインストール後、有効化していれば利用可能。
Accelerated Mobile Pages OptionsでSocialのカスタマイズの画面ですが不必要なボタンは非表示に出来る。
アイキャッチ画像を非表示にする
投稿ページ上部に表示される記事ページに設定したアイキャッチ画像が表示されて邪魔くさい。
アイキャッチ画像を消す方法が判明した。
外観 → AMP → eatured Image をオフにしたら非表示に出来た。
Disable-wptexturize
SEO面でのポイント
Accelerated Mobile Pages のOptions設定では、Yoast SEOプラグインにしか対応していない
all in one seoしか使っていなかったため、これは未確認です。
その後all in one seoにも対応したっぽい。
雑感
AMP化させるメリットよりも、デメリットの方が大きい。
通常のレスポンシブWEBデザインなどでもモバイル端末からアクセスしても高速表示だぜグハハという人だと
メリットよりもデメリットの方が大きい。
2017年1月時点では、AMPページで拾える検索エンジンからの流入が膨大なイメージは殆どない。
今後AMP化されたサイトの方がアクセス数の大半を占めるようなことになれば必要かもですが
今のところは微々たるものかなと思います。
前ページ:WordPress サイトを Accelerated Mobile Pages (AMP) 導入してみる
- デメリット
- デザイン面:通常THEMEの装飾タグが引き継げない事。
- アクセス解析をAMPと別で計測するか、同一のタグで処理するか悩ましいこと。(同じベージでもAMPページへのアクセスは、別URLになるため)
- GoogleAdsense:アドセンス広告もAMPタグになると癖が強い
- アフィリエイト広告などの挙動がどうなるか不透明な事が多い。(その後AMPタグをASPが提供開始したようですが、張り替えるのはとてもじゃないが大変)
- 見た目が変:フォントデザインが変(AMPプラグインのテンプレートが海外のデザインであるため)
THEMEだけでAMP化
THEMEだけでAMP化させることが可能なものを見つけた。
ここに書くと、面倒くさくなるので次ページで紹介します。
Cocoon | SEO・高速化・モバイルファースト対応済みの無料WordPressテーマ(THEME)













コメント
Kon’nichiwa,
Thank you so much for using and covering AMP for WP plugin!
We are working day and night to improve the plugin. We appreciate your support!
Regards,
Ahmed Kaludi