FireFoxを使ってtwitterを3D化させるといった内容の方法が書いていたので気になって試してみた?
最新のFirefoxでページが3Dに見られると聞いたので、Twitterでやってみたらすごかった(笑)右クリック→要素を調査→3Dビュー(立方体のアイコン)で試せます。 twitter.com/dfnt/status/33…
— ヨシナガ(僕秩)さん (@dfnt) 2013年5月24日
こんなツイートがあったのさ。
試してみた。
ツールを
右クリック→要素を調査→3Dビュー(立方体のアイコン)で試せます。
というのがちょっと理解がしにくかった。

画面で
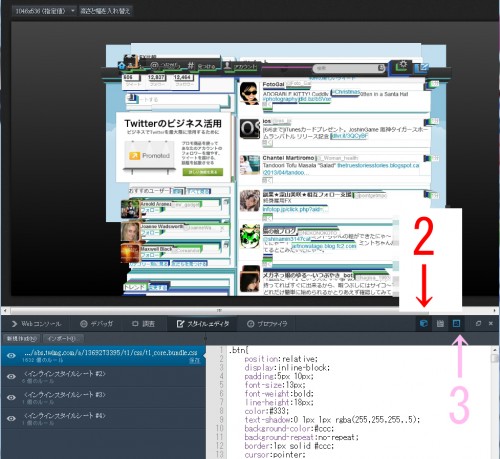
- FireFoxでtwitterにログインしたままで、「右クリック」
- 3Dビューというのが□の立方体のマークの箇所をクリック。
- 右側の箇所が以下のようだと表示された。反映されなかったら何回かクリックしてみたりすると反映されたりいまいち動作が変。
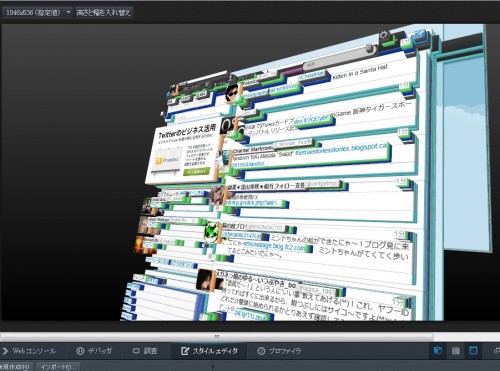
表示されている3Dっぽい画面はリンクは機能していないし、更新されないので閲覧にはまったく機能していないのあまり面白みは無い。
twitterしか出来ないのか?

twitterを3D化させてマウスをドラッグして角度も変えれる。
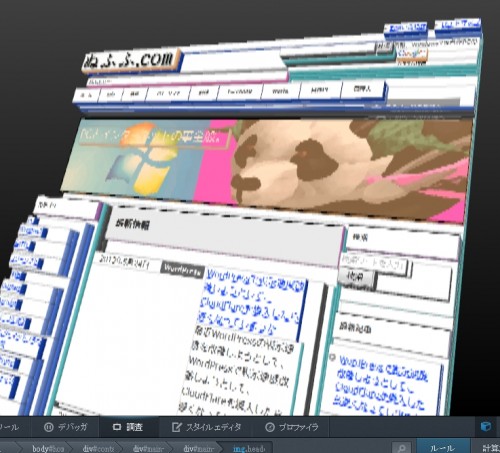
というよりも、どんなサイトなら3Dビュー化できるのか?疑問が湧いて試したのですが、どんなサイトでも立体表示できるんですね・・・
URLの移動も画面下の3D表示可能なボタンが表示したままで移る事も出来る。
(ただし3D状態で閲覧しているサイトのリンクは死んでいるのでページ内の移動はできませんが。)
他の例

MSNも出来た
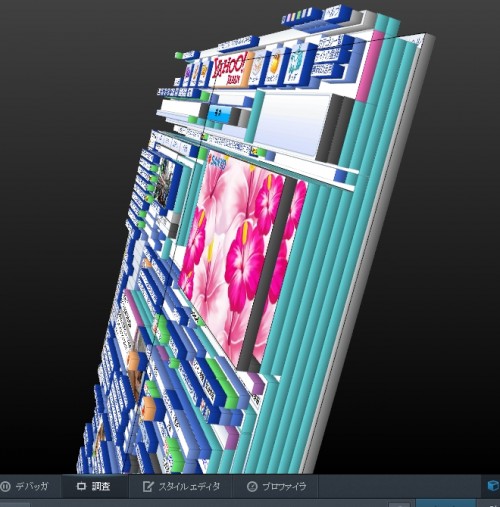
YAHOOは出来た
GOOGLEも出来たのですが元のデザインがシンプルすぎたのでいまいちパッとしなかった。
この回想表示はなんなのだろう。要素調査なので、CSSとかHTMLの構造に準じているものだと思ったものの、段になっていたり色があったり高さの差がいまいち理解できなかった。
「3Dビュー」元の機能の意味がわからなかったので、オイラには理解できませんでした。
本来のFirefoxの3Dビューの利用目的
http://www.actzero.jp/developer/report-2133.html
どうもサイトの構造調査の様子ですが・・・。タグで色が分別されているらしい。
しかしこれを使って何かサイトの解析する用途が浮かばないんだが…。







コメント