SEOに対策する際の一環として表示速度も必要な要素ですが、
WEBサイトの表示速度を計測する方法を紹介します。
表示されるサイトの速度が遅いと離脱率を上げます。
快適に表示された方が、閲覧性・利便性が上がるため、
モバイル端末などの回線速度が遅いユーザーのためにも一定の速度で表示されるサイト構築が望まれます。
ブラウザで調べれる方法
WEBブラウザで計測可能な方法から紹介します。
GTmetrix
ブラウザでURLを入力して調べることができる。
ひとまずこのサービスが信頼していい気がする。(他のサービスと比較すると結構開きがある。)
複数のサイトの表示速度結果を比較できるので利便性が高い。
測定ロケーションがカナダという点はイマイチだったりもする。
Pingdom Website Speed Test

http://tools.pingdom.com/fpt/
こちらのサイトでも同様にURL入力して調べることができる。
- ロケーションは、
- USA(アメリカ)の数か所
- オーストラリア
- スウェーデン
等
Googleのサービス
GoogleもWEBサイトの表示速度を解析するサービスを提供している。
表示速度「秒」を調べるものでは無く
PageSpeed Insightsはスクリプトや画像などの改善要点を解析してくれるサービスです。
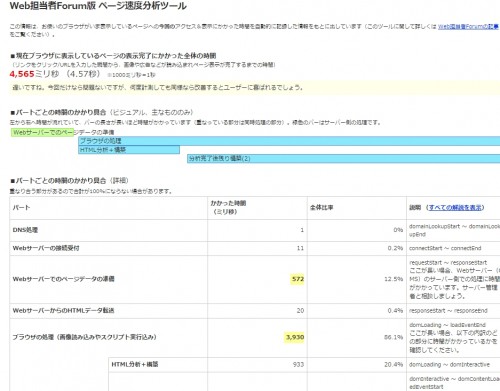
ブラウザで簡単に調べる方法
http://web-tan.forum.impressrd.jp/e/2013/01/29/14562
楽なのですが数値がちょっと早めにでる気がして怖い。(秒数の基準が異なるからかもしれませんが)
表示速度の重要性
ウェブサイトの表示速度は早いほうが
離脱率解消や
SEO的にもメリットに働くことは多いため
極力遅いよりは早いサイト運営を心がけたいものです。
遅くなる要素
WEBページの表示が遅くなる理由として考えられるのは様々な要素が有ります。
他にも自分のサイト内に動画をアップロードして表示していたり、サイト内環境の不備で動作が遅くなり表示に時間がかかるケースも存在しています。








コメント