XserverにSSL導入の手順について紹介します。
エックスサーバー株式会社が提供しているレンタルサーバーのサービスXserver
2016年7月からXserverで無料のSSL導入が可能になった。
その後wpXレンタルサーバーとwpXクラウドも8月に無料SSL導入可能に。
7月時点でXサーバーに設置していたドメインでもSSL導入していたので解説する。
標準独自SSLの特長 Xserverの公式サイトより
https://www.xserver.ne.jp/functions/service_ssl.php
ドメイン認証型SSLが無料・無制限で利用可能
当サーバーで運営中のドメインに対して無料・無制限(※)で独自SSLを利用することが可能です。
xserverにSSL導入が無料で出来ると見つけて試してみた。
SSLの必要性
以前からSSL導入は必須だろうなと考えてはいたのですが
ここにきてChromeの表示も変化が見て取れて焦った。

2016年8月のオイラのChrome表示(バージョンは確かβ版だっと思う)
エックスサーバー設定方法:簡易版
- 申請する
- 1時間程度でSSL設置される模様。
- httpsでアクセスしたらできていた。
- Easy HTTPS (SSL) Redirectionをインストール。
- サイト内の設定すませる
- https://****.com/
をウェブマスターツールに登録する。 - サイトマップ送信する。
正直、クラウド型のサービスだとSova WPしかSSL導入できなかったものが
エックスサーバーが無料でSSL導入可能となると、
サーバー選びの選択肢でエックスサーバーも優位に思えてくる。
エックスサーバー事態は表示速度のスペックはwpxに負けず劣らずな仕様だし悩ましい。
ドメインにSSL追加からの手順
管理画面からSSL同様の設定

SSL導入前だとGoogleChromeではこういう表示。
サイト側

SSL導入後の表示はGoogleChromeではこういう表示になる。
自サイトのコンテンツ、URL、http://は、Searchリジェックスでhttps:// に一括置き換え。
自分のドメインの、imgタグやURLの書式を置き換える。
(投稿・固定ページ・コメント欄など置き換えができる)
.htaccessをいじるのは、
Sova WPの時に他のプラグインと関係性が謎だったため
何度やっても置き換えられてしまう現象になったため
プラグインを用いてHttpsに統一した。

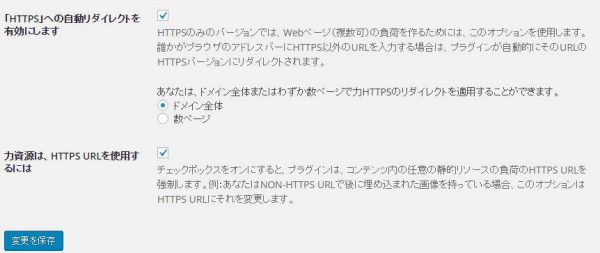
プラグインは、 Easy HTTPS (SSL) Redirectionを使用
混在コンテンツ
他のURLのイメージタグや外部iframe埋め込みタグもhttp://のままだと混在コンテンツになる。
画像のimgタグは外部コンテンツになるだけですが
frameタグは真っ白で表示されることがなくその部分は空白になるので早急に対応したい。
Googleのツール等の設定
サイトURLとサイトマップ等
(ドメイン修正だけで済む)
必要であれば
気になる人はそれも修正。
SSL導入後の問題点
- 新規ドメインでSSL導入はさほど困らないのですが、一度設置して運用履歴が長いサイトほどSSL対応を万全に行うのは作業が膨れ上がる。
- プラグインによって設定が困ることになる。設定見直しは必須。
- SSL対応していないASPの広告タグが混在コンテンツになること。
- iframe形式もSSL対応じゃないと真っ白になる
- 古いYoutube埋め込みタグが真っ白になる。
※これらはSearchリジェックスで一括置き換え可能なものもあれば出来ないものもある。
事前に確認必須。
CDNなど外部サービスを使っている場合はSSL対応のサービスに切り替える必要がある。
クラウドフレアや、Jetpackのphotonは対応している。
クラウドフレアは管理画面から設定の再確認の必要はある。
他のCDNは調べていません。






コメント